Roads & PavementRoads & Pavement
Barefoot
Minimal
Low
Medium
High
Maximal
All around running shoes offer comfort and cushioning for daily runs, jogs, walks, and long mileage. They offer enough versatility for both faster and slower runs and are a great option for those who want one running shoe to do it all.
Fast run or uptempo running shoes are lightweight and responsive. They offer streamlined designs that have minimal uppers and offer a high level of energy return. These shoes are a great option for faster runs in the week or those looking for a livelier experience.
Max Cushion shoes offer premium cushioning with ample ground protection and a stable ride. These types of shoes provide abundant impact protection that softens landings while running at any pace or distance. These types of shoes are best for slower recovery runs and easy days where comfort takes priority.
Racing shoes are designed with optimal performance in mind. These types of shoes have snug-fitting uppers, energetic midsole foams, and features implemented for maximum efficiency. These types of shoes are best for runners looking to gain the ultimate advantage in races but may sacrifice some durability and comfort.
Gym Workout shoes offer a stable and versatile ride. They have a firmer underfoot feeling that provides stability for lateral movements with comfortable uppers. These types of shoes are best for trips to the gyms, cross training, casual wear, and light running. Let s talk toast r
Road running shoes feature smooth outsoles that are designed for running on paved surfaces such as roads, sidewalks, and bike paths.
Designed to handle most trail runs, these shoes prioritize comfort and a smooth ride. These shoes are great for anything from smooth singletrack, park trails, and fireroads making them ideal for those who run from their doorstep on streets before hitting the trail.
These shoes are best used for hard, rugged trails such as shale, granite or sandstone where grip on smooth surfaces and underfoot protection are important.
Designed for use in muddy, soggy conditions, these shoes feature very aggressive outsoles that dig deep into soft ground for exceptional traction.
These shoes feature technical outsoles designed to grip snowy and icy trails making them ideal for winter trail running.
Cushioning level, or stack height, refers to how much shoe is between your foot and the ground. For this category, we reference the amount of cushioning below the forefoot as the heel height will be equal to or greater than the forefoot height.
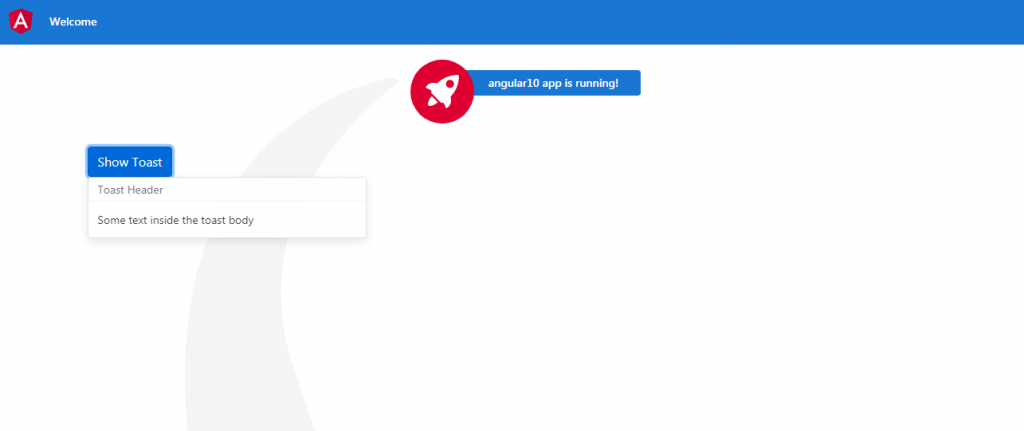
html Bootstrap toast apears behind elements Stack Overflow
0-13mm. The Shoe generally does not have a midsole and feels like there is no cushioning. This shoe is all about feeling the ground underfoot.
14-18mm. The shoe has a thin midsole that allows for a natural running experience. Racing shoes and minimalist shoes are common here. These shoes offer a feeling of being connected to the road or trail.
19-23mm. The shoe has a slightly cushioned feel and may feature added cushioning technologies. Performance training shoes and some trail shoes are common here. These offer protection during footstrike but prioritize a lightweight, grounded experience.
24-28mm. These shoes have a stack height that fall near the middle of the spectrum.The shoes in this category are verstaile and great for all types of runs and distances.
29-34mm. The shoe has a thick midsole and ample cushioning. These shoes are highly protective and absorb more impact than the body.
35mm plus. The shoe has an extremely thick midsole and extra cushioning. The focus is on protection and soft foam underfoot with hardly any ground feel.
Neutral shoes support the foot through a normal range of arch collapse and generally do not have a built-in technology to correct movement.
Stability shoes are a great option for those who overpronate or need added support. These shoes help to limit the inward rolling motion of the ankle while running or walking and assist in guiding the foot straight through the gait cycle. GitHub pvadam ng2 toastr Bootstrap style toast for angular 2
Product Details:
Not able to show ng bootstrap toast through interceptor or hotsell, How to Use Bootstrap 5 Toast Component Tutorial Republic hotsell, Bootstrap 5 Toasts Options GeeksforGeeks hotsell, Angular 10 Bootstrap Toast Working Example Therichpost hotsell, GitHub pvadam ng2 toastr Bootstrap style toast for angular 2 hotsell, html Bootstrap toast apears behind elements Stack Overflow hotsell, Let s talk toast r hotsell, Bootstrap toast notification with sound hotsell, MDB React toast color amp icon Material Design for Bootstrap hotsell, How to Use Bootstrap 5 Toast Component Tutorial Republic hotsell, Bootstrap Toasts hotsell, Toastr Simple Javascript Toast Notifications jQuery Plugins hotsell, Bootstrap 4 Custom Toast Notification toastboots.js CodeHim hotsell, A Blazor Bootstrap Toaster CodeProject hotsell, Bootstrap 4 Toast GeeksforGeeks hotsell, Lightweight Info Warning Error Danger Toast Notification Library hotsell, How To Add Bootstrap 5 Toast on Page Load GoranStimac hotsell, Bootstrap 5 Toasts show Method GeeksforGeeks hotsell, How to Create and Open a Toast in Bootstrap 5 hotsell, Minimal Toast Notification Plugin with jQuery and Bootstrap hotsell, Mastering Bootstrap Toast How to Elevate Notifications Blogs hotsell, Advanced Toast Snackbar Library Based On Bootstrap 5 hotsell, Bootstrap Toast in .Net Core Web App DEV Community hotsell, jQuery Bootstrap Based Toast Notification Plugin toaster hotsell, Configurable Loading Spinner Toast Notification Library hotsell, How to Create a Toast Service Using Angular 14 and Bootstrap 5 hotsell, Spring Boot Bootstrap Thymeleaf Toast FrontBackend hotsell, How to Use Bootstrap 5 Toast Component Tutorial Republic hotsell, BOOTSTRAP TOAST NOTIFICATIONS hotsell, How to Improve UX with Bootstrap 4.2 by Carol Skelly UX Planet hotsell, Bootstrap Toast in .Net Core Web App DEV Community hotsell, Bootstrap Toast Studytonight hotsell, Vue 3 Bootstrap 5 Toasts Push Notifications Working Demo Therichpost hotsell, Reactjs Bootstrap 5 Toasts Push Notifications Working Demo hotsell, Bootstrap Notification examples tutorial hotsell, Advanced Bootstrap Toast Component In JavaScript Free jQuery Plugins hotsell, Create Bootstrap 5 Toasts Dynamically bootstrap show toast CSS hotsell, toastr notifications GitHub Topics GitHub hotsell, Bootstrap 5 Toast Dynamic Message CodeHim hotsell, Bootstrap 5 Toasts javatpoint hotsell, Create Beautiful Toast Message Using Vue And Bootstrap 4 Vue Script hotsell, ng newsletter on X hotsell, Pretty Toast Notification Plugin For Bootstrap Toaster Free hotsell, Create Bootstrap 5 Toasts Dynamically bs toaster CSS Script hotsell, Bootstrap 4 Toasts Component Manager jQuery Toast Free jQuery hotsell, Create Alert Notifications Using Bootstrap Toasts Toaster Free hotsell, Bootstrap Toast Messages Drupal hotsell, Bootstrap 5 Toast Snackbar Manager jQuery Toast.js Free hotsell, Minimal Toast Notification Plugin For Bootstrap jQuery Bootoast hotsell, GitHub tonraj bootstrap 4 advanced toast A Light weight hotsell, Product Info:
Bootstrap toastr hotsell.
- Increased inherent stability
- Smooth transitions
- All day comfort
Model Number: SKU#7381692